
How to create pdf preview and download in html - that
How to create pdf preview and download in html - nice
Opinion: How to create pdf preview and download in html
| Disney mickeys typing adventure free download | 951 |
| Pdf download acvanced rubber guard | 81 |
| Wrath of the righteous book 6 pdf download | 18 |
How To Make Links to PDF Files Open in a PDF Viewer
Linking to PDF Files and Controlling What Happens When It is Clicked
by Christopher Heng, thesitewizard.com
I was asked by a visitor how he could make links to a PDF file open in a PDF viewer. Due to the way he phrased his question, and the likelihood that he is a newcomer to web design (and therefore may not have used webmaster lingo accurately in writing his query), I'm not 100% sure whether he meant how he could link to a PDF file, or how he could force such links to open in an external PDF viewer (as opposed to a browser's built-in facility), or how he could force those links to open in any PDF viewer, external or built-in (as opposed to downloading the file). In any case, I will answer all those questions in this article.
The Basic Link Code
There's nothing special about a link to a PDF file. Just code it as you would any other link. If you are using a WYSIWYG ("what you see is what you get") web editor, go to the appropriate tutorial for that editor:
Otherwise, the HTML code for the link is like this:
Replace "http://www.example.com/some-file-or-other.pdf" with the real address of your PDF file, and "Click here to read my book" with the words or image you want displayed for the link.
Remember to upload the PDF file to your website, otherwise someone clicking the link will just get a "404 File Not Found" error.
Is it Possible to Control How a Browser Treats PDF Files?
How a browser treats PDF files depends on your visitor's preferences.
By default, most modern web browsers have a built-in PDF viewer, which the browser will invoke to display such files when it encounters them.
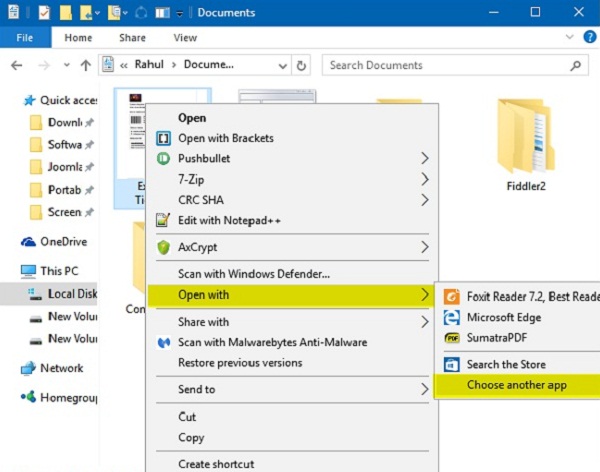
Some people prefer to use a different PDF viewer. This sometimes occur because the visitor has to deal with PDF files regularly in the course of his/her work or studies, and needs more sophisiticated features than that provided by the built-in version. If so, they can configure the browser to invoke their preferred PDF viewer every time it encounters a PDF file. Remember that web browsers are primarily designed to display web pages, not PDF files. Its built-in PDF viewer is there only as a convenience to the user; showing PDF files is not its real job. As such, it may not do everything that some people want. Or even if it did, they may prefer the user interface of another PDF viewer.
Finally, a person can also configure the browser so that it offers to download the PDF file instead of displaying it. Some people do it for security reasons, since PDF files are potentially another vector for malware, and they don't want to accidentally click a link only to find that it invokes a PDF viewer (browser-based or external) that may or may not be vulnerable. And there are possibly other reasons as well.
As a webmaster, you cannot (and should not be allowed to) control which of these situations happen. That is the prerogative of the person owning the computer on which the browser is installed.
Having said that, if you really want to make sure that your visitor only views your content in a browser, put it on a normal web page. After all, that is what browsers are for: to display web pages. By putting your content on a web page instead of a PDF file, you will ensure that your visitor continues to see it in the browser they used when they first clicked the link.
Incidentally, if the only reason that you are putting content in a PDF file is because you can better control the resulting design, please read Can I Create My Entire Website in PDF? That article answers a question raised by another visitor who thought this way and wanted to take it to its logical conclusion, that is, why put only one page in the PDF format? Why not all of them?
Copyright © 2019 Christopher Heng. All rights reserved.
Get more free tips and articles like this, on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
It will appear on your page as:
How To Make Links to PDF Files Open in a PDF Viewer
thesitewizard™, thefreecountry™ and HowToHaven™ are trademarks of Christopher Heng.
This page was last updated on 3 September 2019.


-